Samantha Ming - Web Basics - display: inline-block . Just a reminder - The ` display` property specifics the display behaviour of an element. It's a must know for controlling the layout of

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

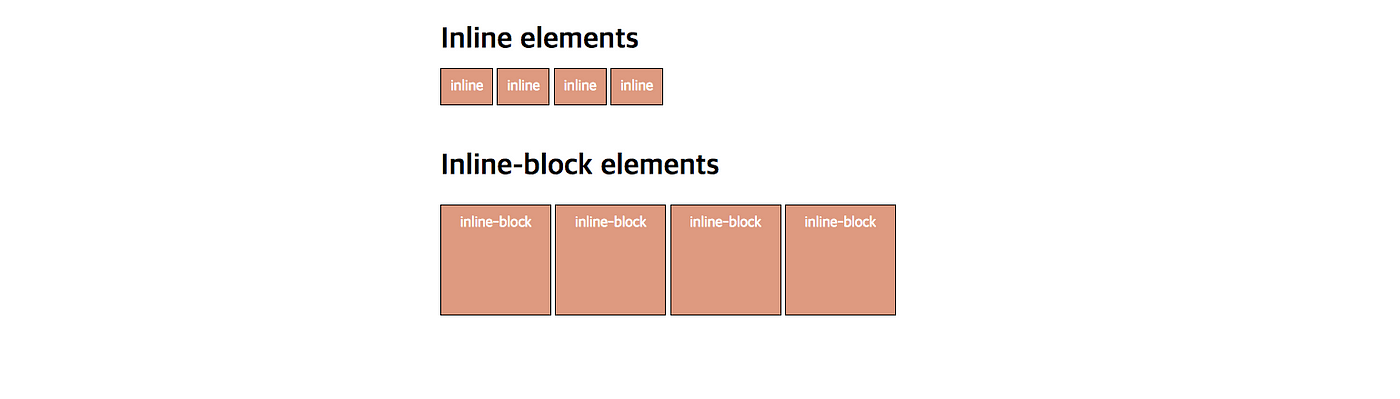
Display: inline VS inline block. display:inline makes the element create… | by nana Jeon | Design & Code Repository | Medium